パッと分かる、直感的に伝わる。
ウェブでもこれが求められる今、「映像的思考」が役立つんじゃないかと考えています。
「持ってくるもの」とか「必要な道具」といった情報を伝えるなければならないとき、
例えば、
・初心者のそば打ちセット
・富士山に登るのに持っておくといいもの
といったような情報ですね。
こんなとき、たいていは道具などの名称をリスト化するのではないでしょうか。
このリストを「描いて」みてはどうでしょうか、というお話です。
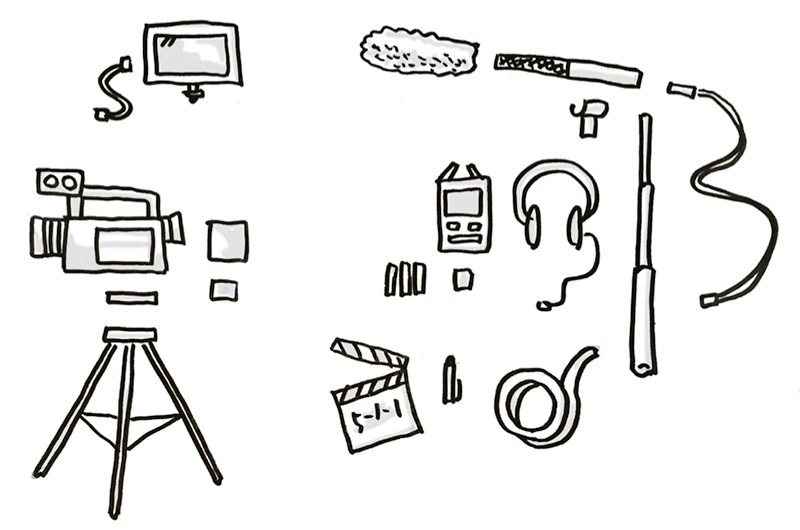
<チェックリストをイラストで描く>
これには3つメリットがあります。
(1)パッと伝えられる
(2)情報を一般化できる
(3)忘れ物が劇的に無くなる
* * * *
(1)パッと伝えられる
これは分かりやすいですね。
スマホでウェブサイトを見ることが多い時代、言葉の羅列よりも、素早く頭に入ります。
(2)情報を一般化できる
僕が「どんなものでもいいから、マイクを持参してください」と書いて、例として僕が使っているマイクの写真を掲載すると・・・
「自分のと違いますが大丈夫でしょうか」
「この型番を教えてください」
という問い合わせが来てしまうんです。
決して「これと同じものを用意して」と伝えたかったわけではないのに。
しかし実際、自分が詳しくない分野の道具については、不安になるもの。
冒頭に挙げた「富士登山に持っていくといいもの」を調べた時も、「身につけられるLEDライトがあるといい」という情報がありました。
そこにサンプルで掲載されているLEDライトを買わなきゃ、と検索したのを覚えています。
写真を使うと、(これを用意して)というような印象を与えてしまう。
一方でイラストを使うと、(型番の指定はなく、どんなものでもいい)という一般化が可能になります。
(3)忘れ物が劇的に無くなる
例えば、出張先にスマホを持っていきますね。
充電が心配だから電源ケーブルもカバンに入れるでしょう。
そして新幹線に乗り、充電しようとして、「あ!」と声を出す。
これを忘れてるわけです。
…なんて経験、ないでしょうか?
撮影に出かける際は、いろんな機材を持参します。
カメラや三脚を忘れることはありませんが、細かいケーブルとか、接続器具をうっかり・・というのは、実は起こりがちなんですね。
(1)でご紹介した機材イラストは、僕が撮影に出かける際に実際に使ったもの。
カメラ、三脚、といった大物だけでなく、細かいケーブルなども描き込まれているのが分かると思います。
言葉にすると、足りないものが見えてこない。
しかし絵にすると、接続した様子までイメージするので、結果、忘れにくくなるというわけなんです。
少し余談になりますが、
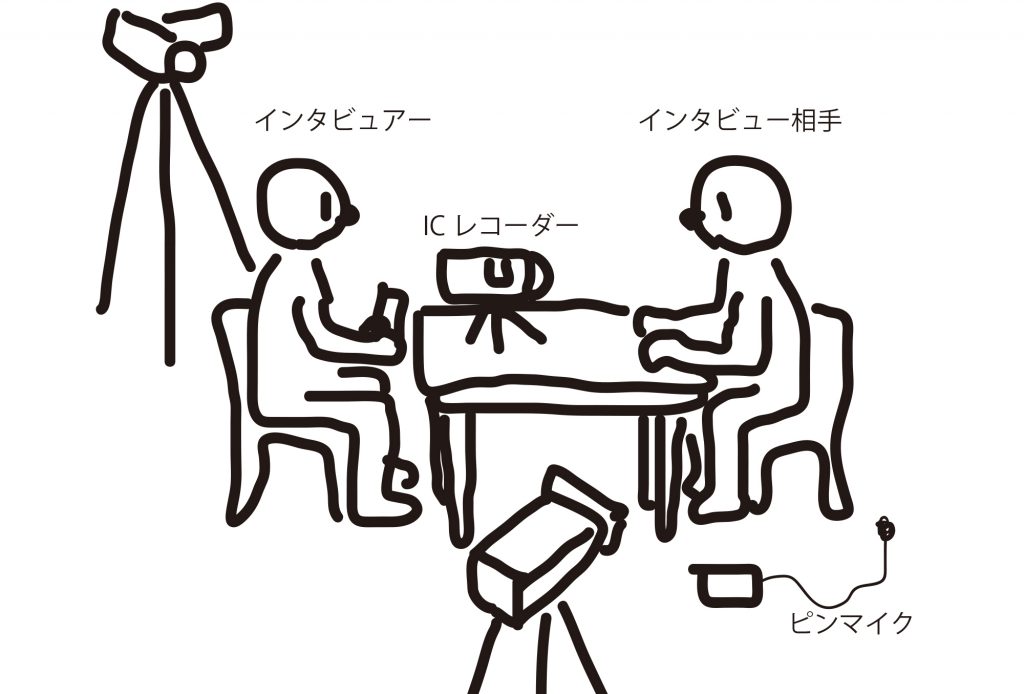
たとえば僕は、撮影ディレクションの際にも、イラストを使うことがあります。
関係者みんなで撮影の様子をリアルに共有できることが狙いですから、具体的な機材名は重要なのではありません。それはカメラマンが考えればいいこと。
下のイラストは過去に実際に使ったディレクションイラストの一部です。
今回は僕の専門分野の例を挙げましたが、
・工具
・文房具
・キャンプセット
・料理道具
など、自分の専門分野は、簡単にイラストを描けるようになっておくといいかなと思います。
打ち合わせや、営業時の提案、ホワイトボードを使って講師をしたりといったケースで、チョコチョコ役立つと思いますよ。
私のプロフィールをご覧ください。
こんな活動をしています。