突然ですが、ハンバーガーアイコンをご存知ですか?
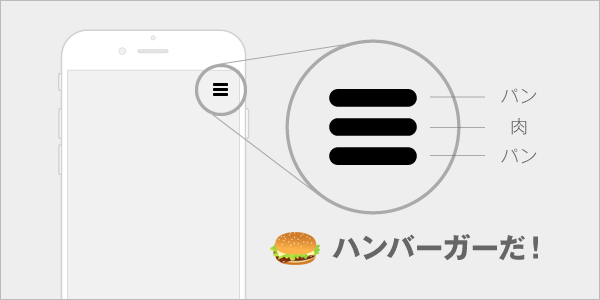
ハンバーガーアイコンとは、スマートフォンのアプリやウェブサイトで使用されるメニューアイコンの呼び名です。その名の通り、下の図のように三本の線がパンとパンで挟まれた肉、つまりハンバーガーに見えることからハンバーガーアイコンと呼ばれています。わかりやすいネーミングですね。
 最近ではわりと見るようになったハンバーガーアイコンですが、登場当初は「メニューを表していることが分かりにくい」ことが最大の問題でした。仕方なく、ハンバーガーアイコンに「メニュー」「MENU」などのテキストを併記するなどの工夫がなされていました。
最近ではわりと見るようになったハンバーガーアイコンですが、登場当初は「メニューを表していることが分かりにくい」ことが最大の問題でした。仕方なく、ハンバーガーアイコンに「メニュー」「MENU」などのテキストを併記するなどの工夫がなされていました。
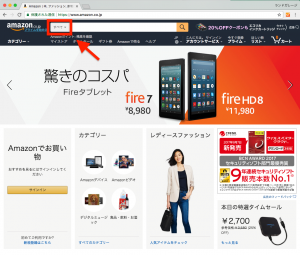
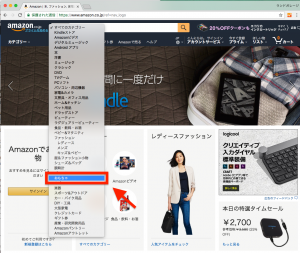
そのうちにアマゾンやアップル、銀行などがこぞってハンバーガーアイコンを採用し、三本線はメニューアイコンだという認識が広まり一般化したという経緯があります。
現在でもまだメニューだと分かりにくい、サイト全体の構成がつかみにくい、という意見も少なくないのですが、スマートフォンアプリ・ウェブサイトでハンバーガーアイコンが積極的に採用されるのには理由があります。

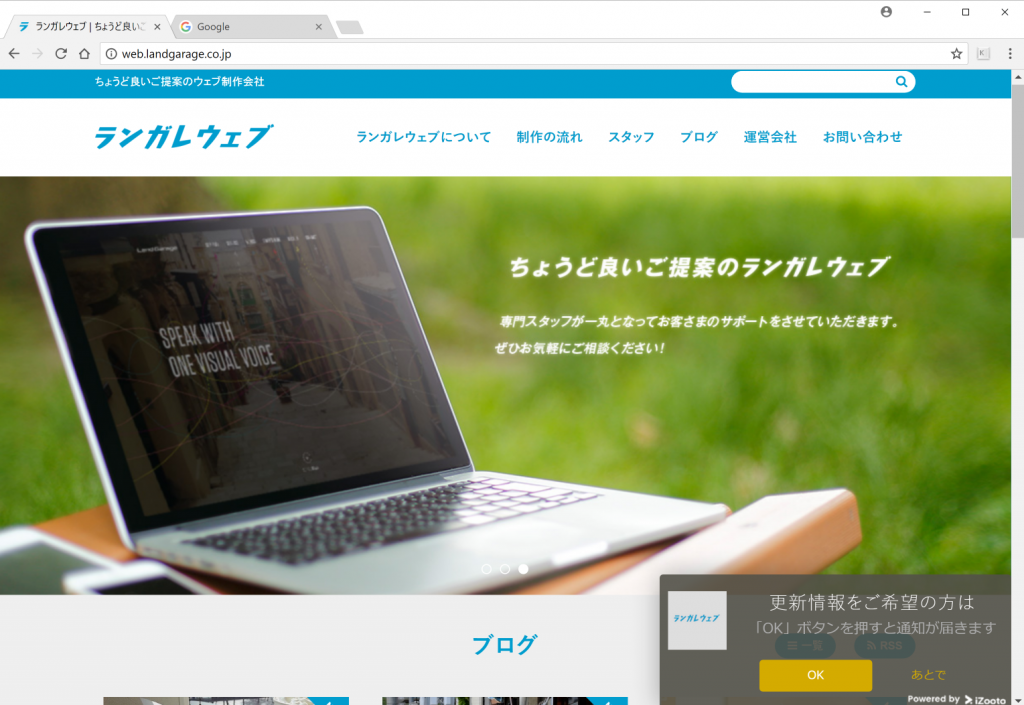
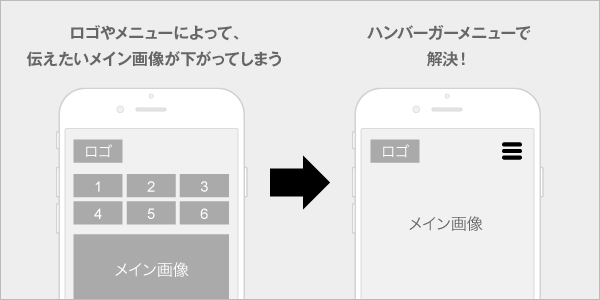
このように、メニュー部分のスペースが大きいと、本来伝えるべきメイン画像やコンテンツ部分を覆ってしまいます。伝えるべき内容が伝わりにくい、というのはウェブサイトにおける最大の欠点となりえます。
ウェブサイトを閲覧しているユーザー層は、ハンバーガーアイコンを認知できていると想定されるならば、ハンバーガーアイコンの採用を考えても良いと思います。
ただし、ターゲットユーザーにハンバーガーアイコンが認知されそうもないのなら、メニューの数を極力減らしたり、別のナビゲーション方法で展開するなどの工夫が必要になります。
サイト制作者や運営者の都合でハンバーガーアイコンの実装を判断するのではなく、ユーザーへの影響を分析して、それに基づいた設計をすることが大切です。



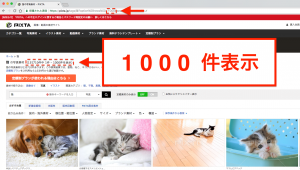
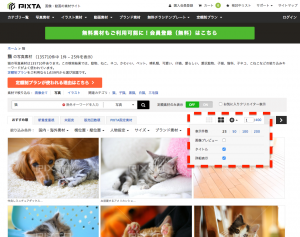
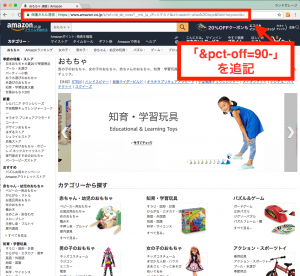
 この一覧表示件数ですが、URLの該当箇所から変更できます。 25件表示を1000件にしてみましょう。 25件表示をしているときに表示されているURLのなかには「25」という文字列があります。 これを「1000」に変えてみましょう。
この一覧表示件数ですが、URLの該当箇所から変更できます。 25件表示を1000件にしてみましょう。 25件表示をしているときに表示されているURLのなかには「25」という文字列があります。 これを「1000」に変えてみましょう。







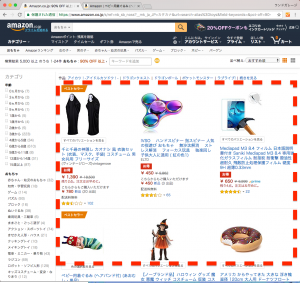
 18,500円のカオナシ風衣装セットががなんと780円!!
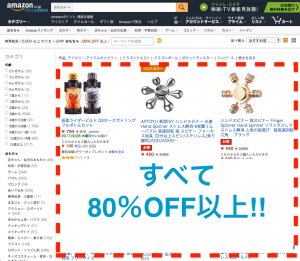
18,500円のカオナシ風衣装セットががなんと780円!! 80%OFF以上の商品一覧が出てきます。
80%OFF以上の商品一覧が出てきます。