サイトマップはWebサイトの案内図のようなもので、ページの構成を一目で伝えるための一覧のことを言います。
サイトマップというページが用意されているWebサイトはとても多いので、誰でも一度は目にしたことがあるのではないでしょうか。
厳密にはこのサイトマップのことをhtmlサイトマップと言います。
htmlサイトマップはひとつひとつの項目がリンクになっているため、情報が多く複雑な構成のWebサイトでは、目的のページを探す際にメニューから探すよりもサイトマップを見たほうが早いこともあります。
また、サイトマップにはhtmlサイトマップのほかにxmlサイトマップと言うものもあり、こちらはSEO的に大きな役割を持っているのです。
詳しく知りたい方は以下をご覧ください。
目次
●2種類のサイトマップ
サイトマップにはhtmlサイトマップとxmlサイトマップの2種類があります。
htmlサイトマップ
htmlサイトマップとは、Webサイトのコンテンツのひとつとして設置されているサイトマップページのこと。
複雑なサイトの構成を整頓し、ユーザーが目的のページを探しやすいように設置するページです。
どこに行けば目的のページがあるのかを探し出せる、まさに地図のような役割を担っています。
xmlサイトマップ
xmlサイトマップもWebサイトのコンテンツをまとめていると言う点では同じですが、ユーザーではなく検索エンジンに認識してもらうために用意する物になります。
検索エンジンに認識されていないページは検索結果に表示されません。
検索からのサイト流入を増やすためには欠かせないSEOの施策のひとつだと言えるでしょう。
xmlサイトマップを作らなくても、主要なページはだいたい検索エンジンが検出してますが、どこからもリンクされていないページや新しいページなどは検索エンジンにも気づかれないことが多いのです。
新しいページは時間が経過すれば認識してもらえますが、すぐに検索で表示させたい場合にはxmlサイトマップを用意し、検索エンジンに通知すればすぐにページを認識してもらえます。
●他のサイトでの説明
htmlサイトマップについての説明です。
https://promonista.com/glossary/html_sitemap/
htmlサイトマップとxmlサイトマップの違いについて詳しく解説されています。
https://bazubu.com/how-to-create-an-effective-site-map-26793.html
どんなサイトにxmlサイトマップが必要か、Googleが説明しています。
https://support.google.com/webmasters/answer/156184?hl=jal
●復習クイズ
説明がわかりづらい、間違っているなど御指摘ありましたらお問い合わせよりご連絡いただけると幸いです。





 なぜFlashアニメーションが無くなったのかと言うと、Flashはセキュリティが非常に脆弱であるうえ、端末のメモリーを大量に消費するということで、スマートフォンで再生させてしまうと都合の悪いところばかり。そのためアップルは、2010年にFlashをiPhone上で再生させないことを決定し、Flashが担っていたアニメーションは、HTML5やJavascriptという別の技術に代替され、現在に至ります。
なぜFlashアニメーションが無くなったのかと言うと、Flashはセキュリティが非常に脆弱であるうえ、端末のメモリーを大量に消費するということで、スマートフォンで再生させてしまうと都合の悪いところばかり。そのためアップルは、2010年にFlashをiPhone上で再生させないことを決定し、Flashが担っていたアニメーションは、HTML5やJavascriptという別の技術に代替され、現在に至ります。










![WEBサイトの当たり前を疑う[カルーセルパネル編]](https://wepress.web-magazine.jp/wp-content/uploads/2017/11/f257cef854c7021075d9130dbf63eb7f_s.jpg)


 夏号
夏号 秋号
秋号




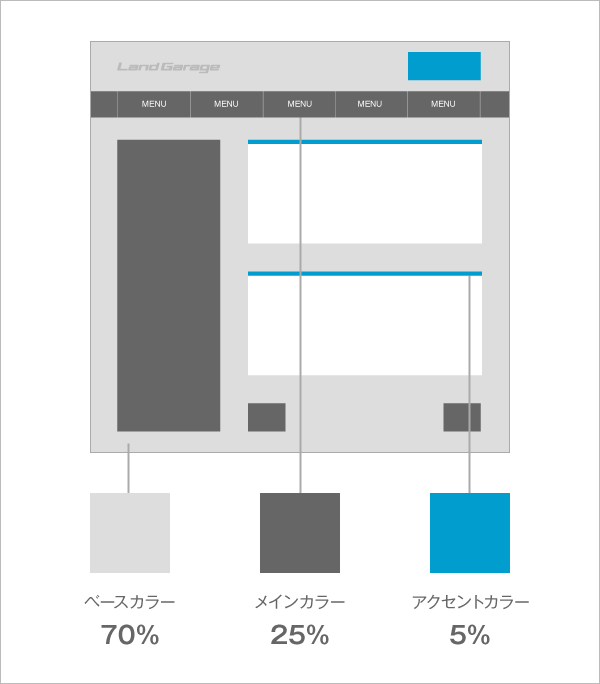
 こういった割合で、どこにどの色を使用するか適切に配分することで、全体の印象を表現したい方向に調整していきます。
こういった割合で、どこにどの色を使用するか適切に配分することで、全体の印象を表現したい方向に調整していきます。