WEBサイトに限った話ではありませんが、色は製品やサービスの印象を決定づける重要な要素です。
私が色に関して面白いと思うのは、個々人の感覚に多少の違いはありますが、大筋ではそれぞれの色に抱く印象や感情が決まっている、ということです。
それぞれの色が持つ意味合いは、直感的にはわかっていても文字にしていると整理がつきやすいと思います。
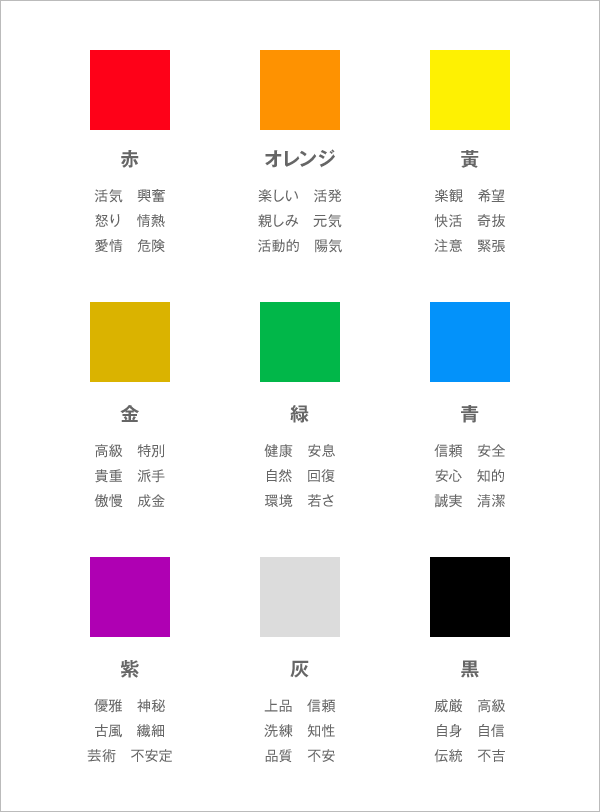
そう思い、私の印象と複数の方が言っている、代表的な色のイメージを独断でシートにまとめてみたのが下の画像です。

いかがでしょうか。こういった色のイメージや意味合いは、濃度や彩度によって、その印象を加減したり、組み合わせによって別の印象を与えたりすることができます。
それぞれの色はポジティブな意味合いだけではなく、ネガティブな意味合いも内包しているので、そういった点も考慮し色の選択ができると良いですね。
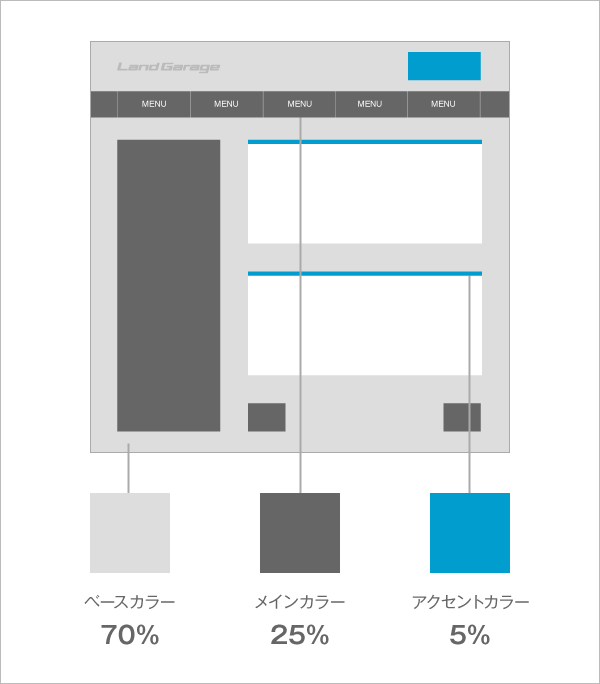
これらの色のウェブサイトにおける実際の使用方法は「ベースカラー」「メインカラー」「アクセントカラー」で構成されています。
 こういった割合で、どこにどの色を使用するか適切に配分することで、全体の印象を表現したい方向に調整していきます。
こういった割合で、どこにどの色を使用するか適切に配分することで、全体の印象を表現したい方向に調整していきます。
必ずしもこうでなくてはいけないということではありませんが、一般的なWEBサイトの場合、まずはこの考え方をベースに色の選定を行うと良いでしょう。
色の選択や配分や組み合わせは非常に奥の深い話でこの記事だけでは説明しきれないのですが、少しでも色の重要性と面白さが、お伝えできていれば嬉しく思います。

